Building your own website as a novice might seem daunting at first, but it’s one of the most rewarding ways to bring your personal or business brand to life online. For starters, creating a site from scratch provides invaluable learning opportunities. It’s a chance to dive into the digital world hands-on, gaining practical skills in design, organization, and communication—all of which are invaluable in today’s tech-driven world. Rather than relying on a developer to bring your vision to life, building your own site allows you to understand the process and make changes as you see fit. When you’re in control, your site can evolve as your goals and needs change.
Moreover, designing your own website empowers you to make it a true reflection of yourself or your brand. While pre-made themes and templates offer convenience, personalizing your site lets you stand out in a crowded online space, showcasing what makes your perspective unique. From crafting each section to choosing the perfect color palette, the creative control you have lets your vision shine through. And with beginner-friendly tools like WordPress, building a site is far easier than it once was, allowing you to focus on creativity rather than code.
Why Building a WordPress Site Is Easier Than You Think
When it comes to website-building platforms, WordPress is one of the most popular choices. WordPress offers a powerful blend of flexibility, ease of use, and countless customization options. With the right tools, building a WordPress site can be straightforward—even if you’re not a developer.
- Accessible for Beginners: WordPress has a vast library of pre-designed themes that allow you to create a visually appealing site without coding.
- Highly Customizable: With plugins and widgets, you can add almost any feature to your site, from e-commerce to SEO tools, making it a scalable choice.
- Cost-Effective: A WordPress site is affordable to set up and maintain, and most hosting plans (like Bluehost or SiteGround) include one-click WordPress installations.



Tips for Building Your Own Site
Here are some tips to streamline your website-building process and avoid common pitfalls:
- Plan Your Content: Map out the pages you’ll need, like Home, About, Blog, Services, and Contact. Start with a content outline to stay organized.
- Focus on User Experience: Think about what your visitors need. A clear navigation bar, responsive design, and quick load times improve user experience and keep people on your site.
- Start Small: You don’t need to launch with every feature. Focus on the essentials, and remember, you can always add more as your site evolves.
- Optimize for Mobile: With a growing number of users accessing sites via mobile, make sure your site looks and functions well on smaller screens.
- Page Builders: If you’re using WordPress, page builder plugins like Elementor or Kadence allow you to create custom layouts with drag-and-drop ease.
- SEO Plugins: Optimize your site for search engines using SEO plugins like Yoast or Rank Math, which guide you on keywords, readability, and metadata.
- Image Optimization Tools: Large images can slow down your site. Use plugins like Smush or online tools like TinyPNG to compress images without losing quality.
- Security Plugins: Keep your site secure with plugins like Wordfence or Sucuri. These tools provide firewalls, malware scanning, and other essential security features.
- Analytics Tools: Integrate Google Analytics or use plugins like MonsterInsights to track your visitors’ behavior and see what’s working on your site.



Design Tips to Make Your Site Stand Out
1. Focus on Simplicity
Simple designs are often the most effective, especially for beginners. Clean layouts, whitespace, and a limited color palette keep a site looking polished and professional. Avoid overcrowding your pages with too many elements; instead, use space to draw attention to the most important parts of your site.
2. Choose a Cohesive Color Scheme
Pick a primary color that reflects your brand, and then choose one or two complementary colors for accents. Tools like Canva’s Color Palette Generator or Coolors.co can help you find harmonious colors. For easy readability, use a light background with dark text or vice versa.
3. Stick to 2-3 Fonts
Fonts play a big role in your site’s overall feel. Select one font for your headings and another for body text. Avoid more than three fonts, as this can create a cluttered look. Pairing a simple sans-serif font (like Montserrat or Lato) for body text with a more expressive heading font (like Playfair Display or Merriweather) often works well.
4. Use High-Quality Images
Images are one of the best ways to create a visual impact, but low-quality or irrelevant images can harm your credibility. Use high-resolution images that are relevant to your content. Websites like Unsplash, Pexels, and Canva offer free high-quality images. If you’re representing yourself or your brand, consider adding a few professional photos.
5. Ensure Readable Text
Readability is key for retaining visitors. Keep your font size at least 16px for body text, and make sure there’s enough contrast between your text and background colors. Line height (the space between lines of text) also affects readability; a line height of 1.4-1.6 is usually comfortable for most fonts.
6. Establish Consistent Spacing
Consistent spacing between sections, images, and text blocks creates a balanced and visually appealing layout. Many website builders and themes come with pre-set padding and margins to help maintain this consistency.
7. Optimize for Mobile
With a large portion of web traffic coming from mobile devices, ensure that your site looks great on any screen. Use a responsive theme, and check your design on different devices to make sure buttons are easy to click, text is readable, and images scale correctly.
8. Add a Personal Touch
Personal elements like an “About Me” section, custom icons, or even a welcome video can create a connection with visitors. These touches make your site unique and memorable.
9. Include Clear Calls to Action (CTAs)
Design buttons or links that guide users to take action, such as “Contact Me,” “Sign Up,” or “Learn More.” Use contrasting colors or bold fonts to make CTAs stand out. Place them strategically throughout your site, especially on the homepage and at the end of each section.
10. Test and Tweak Your Layout
Design is an iterative process. As you build, preview your site regularly to see how it looks overall and adjust as necessary. Don’t be afraid to experiment with layout changes or new elements as you get more comfortable with the design tools.
11. Choose a Consistent Color Scheme:
Select a color palette that aligns with your brand. Tools like Adobe Color and Coolors can help you find complementary colors.
12. Select Readable Fonts:
Keep fonts simple, and use no more than two or three different fonts across the site. Stick to easy-to-read sans-serif fonts like Arial or Montserrat for a modern, professional look.
13. Use High-Quality Images:
Visuals are important for engagement. Use high-resolution images that relate to your content or brand; websites like Unsplash and Pexels offer free, quality stock photos.
14. Design with White Space
Allow your site elements to “breathe.” White space (empty areas) makes your content more readable and guides your visitors’ eyes naturally across the page.



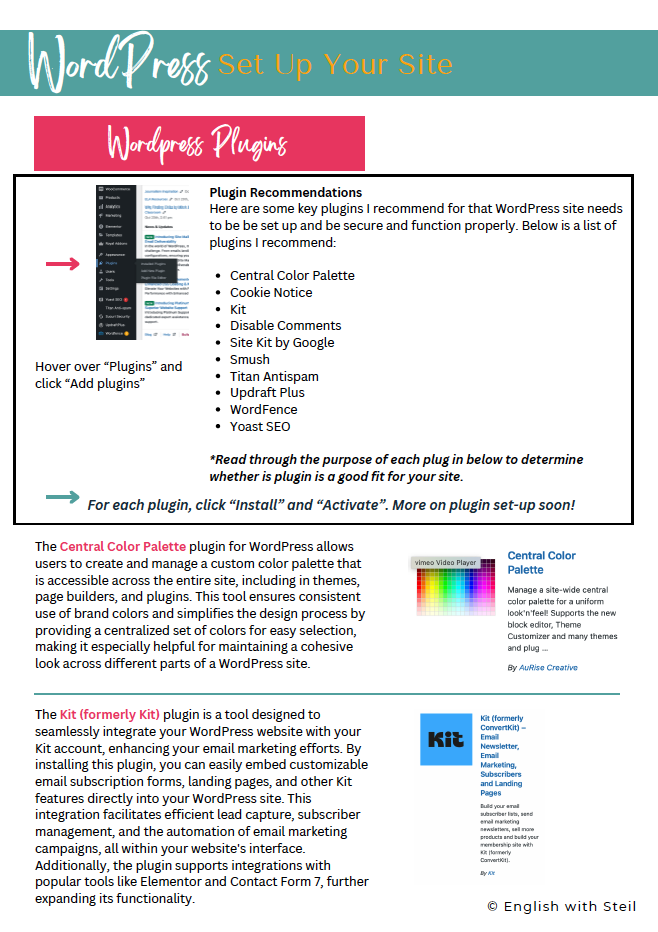
Plugins Every New Site Needs
For anyone building a WordPress site, plugins are essential tools that can enhance functionality and improve the overall user experience. Here are some must-have plugins for new websites to help with everything from security to SEO and user engagement.
1. Yoast SEO
One of the most popular plugins for improving search engine optimization, Yoast SEO helps you optimize your content to rank better in search engines. It provides features like keyword optimization, readability checks, and meta tag editing, making it invaluable for anyone wanting their site to attract organic traffic.
2. Wordfence Security
Keeping your website secure is crucial, especially when dealing with user data or a high volume of traffic. Wordfence provides firewall and malware scanning services, helping protect your site from potential threats. It’s user-friendly and includes both free and premium features for a comprehensive security solution.
3. WPForms
For any site that needs a contact form, WPForms is a beginner-friendly plugin that allows you to create custom forms with a drag-and-drop builder. The free version covers basic needs, and the pro version includes features like payment integration, conditional logic, and more, making it versatile for any website type.
4. UpdraftPlus
Regular backups are critical for maintaining your site’s data and ensuring you can recover if something goes wrong. UpdraftPlus makes it easy to back up your site to the cloud and restore it if needed. It supports various cloud services like Dropbox, Google Drive, and Amazon S3, so you have multiple backup options.
5. Jetpack
Created by WordPress.com, Jetpack offers an all-in-one solution for security, performance, and site management. Its features include site stats, image optimization, downtime monitoring, and brute-force attack protection. It’s an excellent choice if you want a plugin that can handle multiple functions in one package.
6. Smush
Optimizing images is crucial for site speed, especially on mobile. Smush automatically compresses images as you upload them, helping to improve your site’s load times without sacrificing image quality. This plugin is a simple, efficient way to enhance performance without the need for technical adjustments.
7. Elementor
For those who want more control over design, Elementor is a powerful page builder plugin that allows you to create custom layouts with a drag-and-drop interface. It’s beginner-friendly and gives you a range of design tools to create unique pages without coding.
8. MonsterInsights
Tracking your site’s performance is essential for understanding what’s working and what needs improvement. MonsterInsights connects your WordPress site to Google Analytics and provides easy-to-read reports right in your dashboard. This data can be invaluable for tailoring your content and marketing strategies.
9. WooCommerce (If You’re Selling Products)
If your site includes e-commerce functionality, WooCommerce is the go-to plugin for online stores. It’s flexible, integrates seamlessly with WordPress, and includes a variety of add-ons for customizing your store. Even the free version allows you to create product listings, handle payments, and manage orders.
10. Social Warfare
Social sharing is a powerful way to drive traffic to your site. Social Warfare lets you add visually appealing share buttons to your posts, encouraging visitors to share your content on social media. It also offers customization options for where and how the buttons display on your site.
These plugins offer essential features that make managing and enhancing your site easier, especially when you’re new to website building. While there are countless plugins available, starting with these will cover the basics of SEO, security, design, and analytics—helping you build a strong foundation for your site.
Final Thoughts
Building your own website might seem daunting at first, but with the right tools, design strategies, and a bit of patience, it’s a highly achievable—and rewarding—goal. By following a structured approach, from choosing a domain to finalizing your design, you can create a site that not only looks professional but also functions smoothly and securely.
Whether you’re creating a portfolio, blog, business site, or e-commerce platform, the journey of building a website yourself brings complete control over your online presence. Each choice you make—from plugins to branding—allows you to shape a site that authentically reflects you or your business. Plus, as you gain confidence in managing your own site, you’ll be empowered to make updates, add new features, and keep everything running just the way you want.
Take it one step at a time, experiment with the tools, and enjoy the process—your website will be live and ready to welcome visitors before you know it. Happy building!